Criando um ambiente mínimo para React
Como criar um ambiente mínimo para React usando o Webpack e Babel
Índice
- Parte 1 - Criando um ambiente mínimo para React
- Parte 2 - Adicionando Hot Reloading e CSS Loading
Conteúdo
- Introdução
- Criando a estrutura básica do projeto
- Criando o /dist
- Criando o /src
- Babel e Webpack
- NPM Script e .gitignore
- Finalizando
Introdução
Olá e seja bem vindo novamente ao Pipoca Cafeinada, hoje teremos Web com React, mais especificamente, como criar um ambiente de desenvolvimento de React mínimo que é muito bom pra entender como tudo o stack para React (React, NPM, Babel, Webpack) funciona. Então vamos começar!
Antes de mais nada, para se usar o React de maneira proficiente, é essencial aprender e usar o npm, para baixarmos e organizarmos as dependências e scripts do projeto, mas está fora do escopo desse post explicar o que é o NPM, para isso veja um tutorial em português ou inglês. Outra coisa que faremos hoje será utilizar a linha de comando, novamente fora do escopo do post, se não se sentir a vontade com isso, aprenda em português ou inglês. Quanto aos comandos de linha de comando que usarei neste post, são todos comandos bash, você ainda pode criar os arquivos e pastas usando um explorador de arquivos, mas ainda precisará da linha de comando para usar os comandos npm, então é, pratique a linha de comando, pelo menos os comandos básicos.
Criando a estrutura básica do projeto
Primeiramente vamos criar uma pasta que onde nossa projeto residirá, então:
cd Desktop
mkdir projeto-reactEntão criaremos o package.json e já iremos instalar os pacotes essenciais para este projeto, que no caso são os pacotes react e react-dom:
npm init -y
npm install react react-domCriando o /dist
Primeiro nós criaremos a pasta que guardará os arquivos públicos do nosso projeto. Então cire a pasta /dist, onde ficarão salvos os arquivos que serão públicos ao usuário, como o index.html:
mkdir dist
touch dist/index.htmlPreencha o index.html com o seguinte código:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Projeto React</title>
</head>
<body>
<div class="app"></div>
<script src="./main.js"></script>
</body>
</html>Criando o /src
Crie a pasta /src, onde estará o código do nosso projeto, de início, teremos o index.js (ponto de entrada da nossa aplicação React) e o app.jsx, que será o componente base da nossa aplicação (detalhe: usamos a extensão .jsx para que haja uma melhor integração com editores de texto com o React):
mkdir src
touch src/index.js
touch src/app.jsxPreencha o index.js com o seguinte código:
import React from 'react';
import ReactDOM from 'react-dom';
import App from './app.jsx';
ReactDOM.render(
<App />,
document.querySelector('.app')
);Preencha o app.jsx com o seguinte código:
import React from 'react';
export default class App extends React.Component {
render() {
return (
<h1>Olá mundo</h1>
);
}
}Babel e Webpack
Agora, instalaremos e configuraremos o Babel e o Webpack. Nós usaremos o Webpack para converter o código ES6 e React usados dentro do código js e jsx na pasta src para ES5, permitindo com que a nossa aplicação rode em mais navegadores. E quanto ao Webpack, ele serve para criar “bundles”, ou pacotes, no nosso caso, empacotaremos o código inteiro da nossa aplicação React já convertido para ES5 em um único arquivo que o nosso index.html usará.
Instale o babel:
npm install --save-dev @babel/core @babel/preset-env @babel/preset-reactCrie o arquivo de configuração do babel, o .babelrc, na raiz do projeto:
touch .babelrcColoque o seguinte código no .babelrc:
{
"presets": ["@babel/preset-env", "@babel/preset-react"]
}Agora instale o Webpack:
npm install --save-dev webpack webpack-cli babel-loaderCrie o arquivo de configuração do webpack, o webpack.config.js, na raiz do projeto:
touch webpack.config.jsColoque o seguinte código no webpack.config.js:
module.exports = {
module: {
rules: [
{
test: /\.(js|jsx)$/,
exclude: /node_modules/,
use: {
loader: "babel-loader"
}
}
]
}
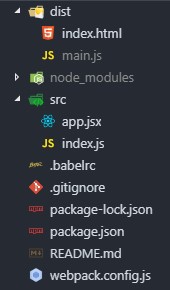
}Terminado de realizar estes passos, seu projeto deve estar parecido com o seguinte:

NPM Script e .gitignore
Agora que terminamos instalar e configurar toda a estrutura do projeto, vamos criar um NPM Script que quando executado cria o bundle final do JS do nosso projeto, que estará em /dist. Então em package.json crie ou adicione o seguinte valor na propriedade scripts:
//...
"scripts": {
"build": "webpack --mode production"
}
//...O comando build que criamos compilará o arquivo main.js dentro de /dist:
npm run buildO Webpack irá criar um bundle de todo os seus arquivos .js e .jsx dentro de /src no arquivo main.js que estará dentro da pasta /dist. Então se você abrir o seu arquivo index.html, você deverá ver:

E para terminar, criaremos o .gitignore na raiz do projeto, para quem usa o git em seus projetos:
touch .gitignoreColoque o seguinte código no .gitignore:
/node_modules/
/dist/Um repositório com o resultado final do passo a passo deste post está disponível aqui.
Finalizando
E é isso por hoje, há muito mais que podemos adicionar a o nosso projeto para facilitar ainda mais o desenvolvimento dos nosso projetos como um servidor de hot-reloading para desenvolvimento, compilação de sass para css com o webpack e até um simples servidor node + express que mandará a nossa aplicação ao ar, mas isso fica para uma próxima vez. Espero que tenha gostado e até a próxima!
Música do Post
Adam Joseph ft. Lady Gaga - 100 PEOPLE, encontrei essa música no twitter esses dias atrás junto com um vídeo de umas garotas dançando muito bem, [se divirta](https://twitter.com/GagaDelGrey/status/1101940272571842564)
Escute ela...